チャートでは、以下の基本コンポーネントを設定できます。
-
チャートタイトル
チャートタイトルは、チャートに付ける名前です。タイトルをチャートに追加するには、Chartクラスのtitleメソッドを使用します。このメソッドのさまざまなオプションを使用することで、チャートにカスタムテキストを設定できるほか、フォントファミリの定義、フォントのサイズや色の変更も行えます。
-
チャートエリア
チャートエリアは、ワークシート上でチャートが表示される大きな領域です。ここには、他のすべてのチャート要素が含まれます。チャートエリアをカスタマイズするには、ChartクラスのchartAreaメソッドを使用します。
-
プロットエリア
プロットエリアは、チャート内でデータがプロットされる領域です。
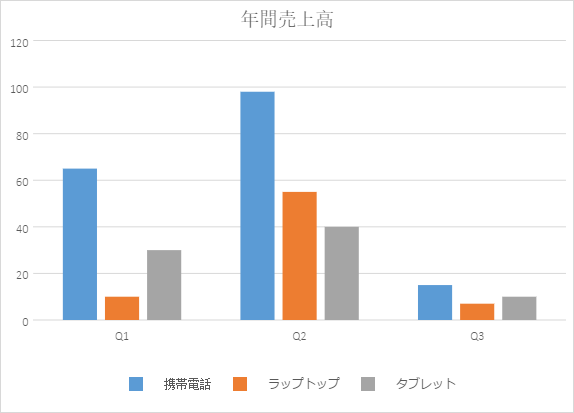
次の図は、基本コンポーネントをカスタマイズしたチャートを示します。

コードの使用
次のコードは、チャートの基本コンポーネントを設定する方法を示します。
| JavaScript |
コードのコピー
|
|---|---|
| var sheet = spread.getActiveSheet(); sheet.suspendPaint(); // チャートのデータを準備します。 sheet.setValue(0, 1, "Q1"); sheet.setValue(0, 2, "Q2"); sheet.setValue(0, 3, "Q3"); sheet.setValue(1, 0, "Mobile Phones"); sheet.setValue(2, 0, "Laptops"); sheet.setValue(3, 0, "Tablets"); for (var r = 1; r <= 3; r++) { for (var c = 1; c <= 3; c++) { sheet.setValue(r, c, parseInt(Math.random() * 100)); } } // チャートを追加します。 var chart = sheet.charts.add('Chart1', GC.Spread.Sheets.Charts.ChartType.columnClustered, 350, 20, 600, 400, "A1:D4"); // シートに追加したChartオブジェクトを、インデックスによって取得します。 var chart = sheet.charts.all()[0]; // チャートエリアを設定します。 var chartArea = chart.chartArea(); chartArea.backColor = "white"; chartArea.fontSize = 14; chart.chartArea(chartArea); // チャートタイトルを設定します。 var title = chart.title(); title.text = "Annual Sales Record"; title.fontFamily = "Cambria"; title.fontSize = 28; title.color = "#696969"; chart.title(title); |
|